While there are countless SEO tips and tricks to improve your search ranking on any scale, the items in this article are some of the most common errors and oversights we frequently see from website owners. They’re also the easiest to fix. And we’ll tell you how to do it.
All of these fixes are extremely basic and can be applied by anyone, even someone with no SEO experience. You never know what you might have overlooked.
Here are five common SEO mistakes you can fix on your website right now. Ready, set, go.

Improper Use of Headings & Header Tags

In case you’re unfamiliar with what exactly header tags are, you might know them better by their official HTML designations: h1, h2, h3, h4, and h5.
It turns out (shockingly) header tags have a meaning and they’re supposed to be used a certain way. In brief, header tags work like an outline. These headings tell search engines what your post is about and how it is structured. This helps Google’s spiders register the contents of your post (or web page) more effectively to reflect the accuracy of your content.
For example, if ones writing an article entitled 5 SEO Mistakes You Can Fix on Your Website Right Now, the title of the blog post is going to be written in h1. Each list item will be written in h2, and if there are sub-points within the list items, they’ll be written in h3.
A helpful way to think of it is that your blog post is a book. The title of your book is written in H1, the chapters of your book are written in H2, and sections within those chapters are written in H3. Make sense?
Even if you don’t care about the SEO benefits (like faster, more accurate crawling), using appropriate headers helps break up your text and make it more readable, an ever-important factor in our skim-worthy era of internet content.

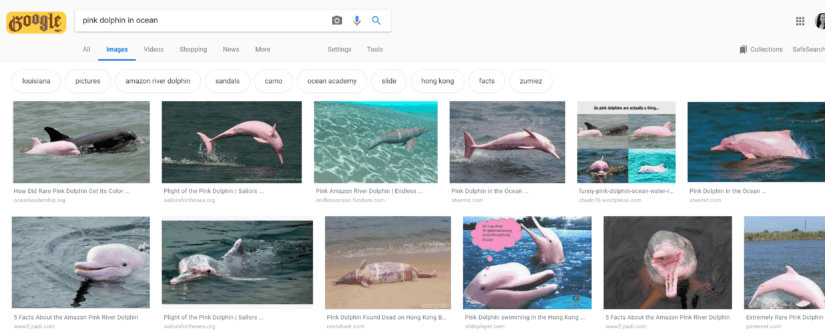
No Alt Text in Images

These days, Google delivers about as many image results as text results. Hyperlinked images that show up in search results are a valuable (and easy) way to get traffic to your website. So how do you get that traffic? By adding alternative text.
Alternative text is the text that appears if an image fails to load. It’s also the text used by screen-readers to describe the image to the visually impaired. Alternative text is supposed to be a brief description of what an image contains (as specific, yet brief as possible).
Images can be used to tell a thousand different stories. Rather than simply naming your image in generic terms, you can give it an alt title (or alt tag) that describes what’s in the image in terms of how it is relevant to the message you’re trying to deliver in your content.
It’s also an opportunity to give Google more text to crawl and learn what your website is about. After all, search engines can’t see pictures, but they can read alternative text.

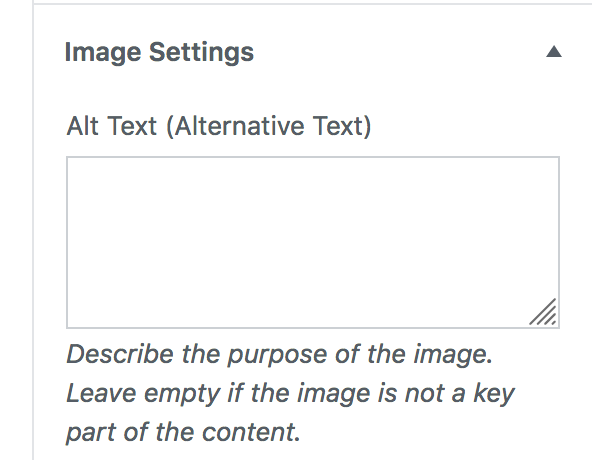
So how do you add alternative text? In your content management system (for example, WordPress), double-click on the image (or find it by going to “upload” and browsing your gallery. You’ll see several descriptive fields: The image itself, the image title, the alternative text (or alt text), the image description, the image category, and the image tags. The more of these you fill in, the better, but alternative text is a good start.

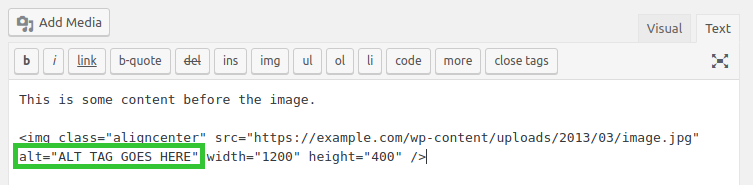
If you’re not using a CMS like WordPress to manage your website, adding the alternative text is still pretty easy. In the HTML, add alt=”Your Tag Here” next to the opening <img tag. It would look like this: <img alt=”My Tag” src=”myimg.png”>
When you upload your image to WordPress, it automatically inherits the name of your image file. If your image files is named “Download (1),” that will be your default image title, and that’s what Google thinks your image is about. One smart way to save time (and take your SEO the extra mile) is to rename your image with the alternative text before you upload it. Then, that image name will auto-populate the title field, and you can copy and paste it into the field for alternative text. It’s that simple!
But how do you write alternative text (or file names)? In brief, describe what you see as briefly and specifically as possible.
Tips for writing good alternative text:
Keep it under 125 characters.
Describe the image (and be specific).
Use your keywords, but don’t overdo it.
Alternative text is one of the easiest opportunities to get extra search traffic. And it takes about five seconds to fix. Go do it now!

Not using internal links

Internal links showcase a structure within your website, a web of related content, painting you as a relevant source to search engines. Having internal links also adds another opportunity to keep users on your website (potentially reducing bounce rate).
Go into some of your recent blog posts or web pages and look for opportunities to link to other pages on your site. For example, if you have a blog post about how to stop credit card fraud and you also have a blog post on fraud statistics, link to those statistics from your blog post. Always look for opportunities to cite yourself, even as a priority guiding your content decisions in the future.

Large image files
We all like high-resolution photos, right? True, but high resolution means high load time. When images are overly large, your web page loads more slowly, and slow load time will kill you in the SEO department- Google bots (or worse, users) will simply give up, or be inclined to take fewer actions on your site.
To fix this, you can download an image compression plugin like SmushPro or Imagify. You can also simply resize your images before you upload them.
This isn’t to say your images need to be tiny, but make sure they’re not larger than they need to be.
One way to test if overlarge images are slowing down your website is to run a speed test on Google’s PageSpeed Insights, which will inform you if you need to Optimize Images to improve your website’s loading time

External links open in same tab
When adding a hyperlink to a blog post in WordPress, the default setting is for links to open in the same tab as your content. This means that when a user clicks on said link, they are directed off your website- sadly, perhaps, to never return. This is bad for bounce rate which dramatically impacts SEO. (It’s also just generally good practice to keep your user on your website for as long as possible, right?)
It’s easily fixable. When adding a link in WordPress, click the settings option to the right. This will open a new field with the option “Open Link in New Tab.” Select that field, and you’re good to go. Go check and make sure your links open in a separate tab, and you’re one step closer to improving your SEO. This is also just best practice in general.
You don’t have to be an SEO guru to improve your website’s SEO. SEO is not a one-time task- it’s dynamic, not static, and it’s always changing. Making regular updates to your content and applying these best practices is the best way to stay on top of Google’s many, many search algorithm updates.
To be relevant, you have to stay relevant. And now you’re already on your way.
Stay updated with the Jonroc newsletter.
You’ll actually want to read this one.
